In diesem Blogpost erfährst du, wie du ein eigenes Farbschema erstellst und in SharePoint Online hinterlegst. Egal, ob du die Corporate Identity deines Unternehmens stärken oder einfach nur für ein bisschen mehr Farbe sorgen möchtest – ich zeige dir Schritt für Schritt, wie es geht

Wozu ein eigenes Farbschema?
Ein eigenes Farbschema in SharePoint Online zu hinterlegen, ist nicht nur schick, sondern auch clever! Stell dir vor, deine SharePoint-Seiten strahlen in den Farben deiner Marke – das sieht nicht nur professionell aus, sondern sorgt auch für ein einheitliches Erscheinungsbild. Außerdem fühlen sich die Nutzer wohler und sind motivierter, wenn die Plattform ansprechend gestaltet ist. Mit einem individuellen Farbschema hast du die Kontrolle und kannst das Design flexibel anpassen, sei es für ein Intranet, die Ablage von Dateien und Informationen oder saisonale Kampagnen. Und nicht zu vergessen: Ein gut durchdachtes Farbschema kann auch die Barrierefreiheit verbessern.
Auswirkungen, wenn ihr ein neues Farbschema anlegt
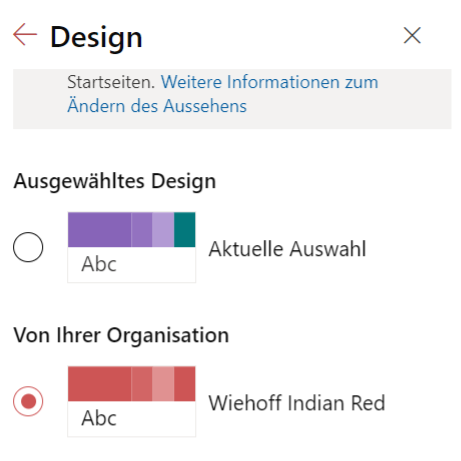
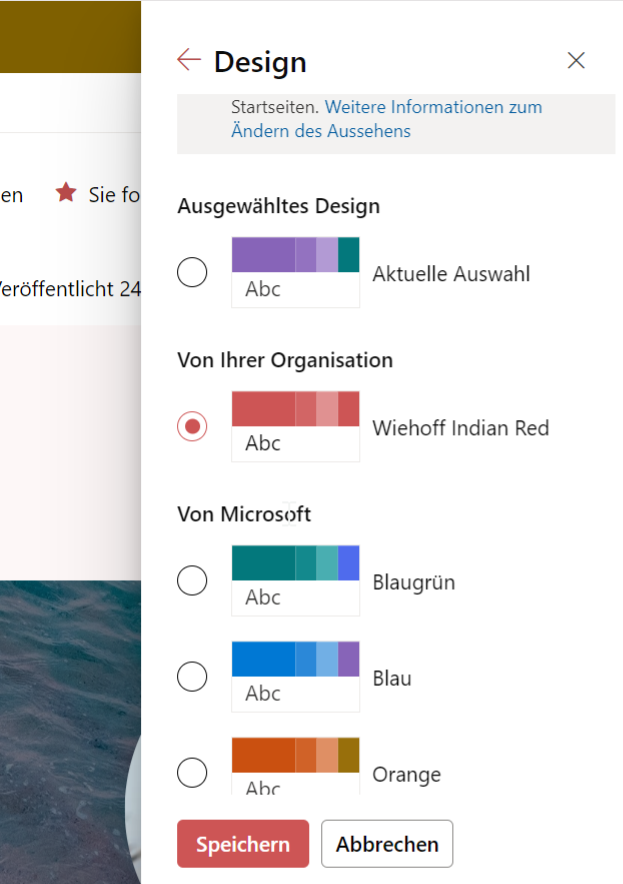
Das hinterlegte Theme steht nach der Einrichtung allen Site Admins und Usern mit Vollzugriff auf allen Site Collections zur Verfügung. Ihr stellt dieses somit mandantenweit in SharePoint Online bereit. Solltet ihr mehrere Lösungen auf Basis von SharePoint Online im Einsatz haben, macht es durchaus Sinn, sich vorab mit den jeweiligen Hauptverantwortlichen abzustimmen und diese darüber zu informieren, dass es im Bereich "Aussehen ändern" eine Erweiterung der auswählbaren Farben geben wird. Prinzipiell ändert sich allerdings nichts in euren bestehenden Site Collections. Das neue Farbschema wird nicht automatisch angewendet und taucht nur in der Rubrik "Design" unter "Aussehen ändern" in den Einstellungen der jeweiligen Site Collection auf.

Farbschema anlegen kurz im Überblick:
Prinzipiell geht es super flott ein eigenes Farbschema zu designen und dieses zu hinterlegen.
Was wir brauchen:
- Primärfarbcode im Hex-Format
- Den Fabric UI Theme Generator
- Einen SharePoint Online Administrator
- SPO Management Shell Modul in PowerShell
Eigenes Farbschema / Theme erzeugen
Wenn ihr bis jetzt dachtet, dass ihr all eure Unternehmensfarben innerhalb eines Farbschemas in SharePoint Online hinterlegen könnt, muss ich euch leider enttäuschen. Das eigens erstellte Farbschema kann über den Fabric UI Theme Designer zwar nochmals angepasst werden, allerdings rate ich dringlichst und mich Nachdruck davon ab, mehrere Farben und eigene Abstufungen zu hinterlegen. Ein solides, sauberes und fehlerfreies Ergebnis erzielt ihr, wenn ihr im UI Theme Generator eure Primärfarbe hinterlegt und daraufhin das erstellte Theme unverändert verwendet.
Aber warum sollte man das Ergebnis nicht nochmals anpassen? Ganz einfach: Der Designer generiert eine Palette, die perfekt aufeinander abgestimmt ist und alle wichtigen Aspekte wie Kontrast und Lesbarkeit berücksichtigt. Wenn du nachträglich Änderungen vornimmst, riskierst du, dass das harmonische Gesamtbild verloren geht und die Benutzerfreundlichkeit leidet. Außerdem sparst du dir Zeit und Mühe, wenn du dich auf die automatisch generierte Palette verlässt.

Ich will euch aber nicht vorenthalten, was genau zu tun ist. Wie im Bild oberhalb ersichtlich, hinterlegt ihr eure Primärfarbe im linken Eingabefeld. Ich persönlich ändere dann auch immer noch die Textfarbe zu schwarz ab (#000000), das ist aber nicht notwendig.
Daraufhin klickt ihr rechts oben auf "Export Theme" und wählt PowerShell aus. Den generierten Code speichert ihr euch dann irgendwo zwischen.
Farbschema per PowerShell hinzufügen
Das konfigurierte Farbschema könnt ihr jetzt in das untenstehende Skript einfügen.
Außerdem ergänzt ihr noch eure SharePoint Online Admin-Url und gebt dem Farbschema einen Namen.
Das Skript lässt sich im SharePoint Online Management Modul in PowerShell ausführen.
Falls ihr das noch nicht installiert habt, geht auch das ganz schnell über den Befehl:
Import-Module Microsoft.Online.SharePoint.PowerShell
Skript für den Import eures Farbschemas
#Definiere die Farbpalette
$ThemePalette = @{
"themePrimary" = "#cd5555";
"themeLighterAlt" = "#fdf7f7";
"themeLighter" = "#f7e0e0";
"themeLight" = "#f0c5c5";
"themeTertiary" = "#e09191";
"themeSecondary" = "#d26565";
"themeDarkAlt" = "#b84b4b";
"themeDark" = "#9b4040";
"themeDarker" = "#722f2f";
"neutralLighterAlt" = "#faf9f8";
"neutralLighter" = "#f3f2f1";
"neutralLight" = "#edebe9";
"neutralQuaternaryAlt" = "#e1dfdd";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c6c4";
"neutralTertiary" = "#595959";
"neutralSecondary" = "#373737";
"neutralPrimaryAlt" = "#2f2f2f";
"neutralPrimary" = "#000000";
"neutralDark" = "#151515";
"black" = "#0b0b0b";
"white" = "#ffffff";
}
#Definiere die Admin Center URL
$AdminCenterURL = "https://YOURTENANTNAME-admin.sharepoint.com"
#Verbinde mit SharePoint Online
Connect-SPOService -url $AdminCenterURL
#Füge ein neues SharePoint Online-Design hinzu
Add-SPOTheme -Identity "Name eures Farbschemas" -Palette $ThemePalette -IsInverted $False
Farbschema wieder entfernen
Es macht auf jeden Fall Sinn das erzeugte Farbschema auch zu testen. Solltet es nicht euren Wünschen entsprechen, könnt ihr dieses auch wieder löschen. Die Ausführung des Löschskripts verursacht eine direkte Entfernung aus SharePoint Online - ganz ohne Zeitverzögerung (darf es ja auch mal geben :-D).
$TenantAdminURL = "https://YOURTENANTNAME-admin.sharepoint.com"
$ThemeName = "Name eures Farbschemas"
Connect-SPOService -Url $TenantAdminURL -Credential (Get-Credential)
#Euer eigenes Theme anhand des Namens holen
$CustomTheme = Get-SPOTheme | Where {$_.Name -eq $ThemeName }
If($CustomTheme -ne $null)
{
#Theme löschen
Remove-SPOTheme -Identity $ThemeName
Write-Host "Theme '$ThemeName' wurde erfolgreich gelöscht!" -f Green
}
Else
{
Write-Host "Theme '$ThemeName' existiert nicht!" -f Yellow
}
Fazit
Ein eigenes Farbschema in SharePoint Online zu hinterlegen, ist ein einfacher Weg, um deine SharePoint Online-Umgebung nicht nur optisch ansprechender, sondern auch funktionaler zu gestalten. Mit den richtigen Farben kannst du die Markenidentität deines Unternehmens stärken, die Benutzerfreundlichkeit verbessern und die Motivation deiner Mitarbeiter steigern. Schon mit wenigen PowerShell Befehlen und der Generierung eines Farbcodes anhand eurer Primärfarbe, hast du ein eigenes Farbschema im SharePoint hinterlegt.
Kommentar hinzufügen
Kommentare